
【初心者必見】誰でも簡単に『THE THOR』のボックスをカスタマイズする方法

WordPressの有料テーマである「THE THOR(ザ・トール)」を導入して半年以上が経った。
その間、ブロックエディターを使ったりクラシックエディターを使ったり……いろんなことをやった。
THE THOR(ザ・トール)は初心者向けでSEOに強いとされているが、実際使いにくいテーマだ。
できることは多いくせに、説明を全然してくれない。
説明書が全く無いソウルシリーズみたいなものだ。とにかく手探りでやらないといけない。
今回はTHE THOR(ザ・トール)の導入を考えている人向けに、「ボックスをカスタマイズする方法」をわかりやすく解説したいと思う。
- THE THOR(ザ・トール)をもっと使いこなしたい!
- デフォルトのボックスじゃ満足できない
- 自分用のカスタマイズしたボックスを使いたい!
[afTag id=3926]
THE THOR(ザ・トール)でオリジナルのボックスをカスタマイズする方法
THE THOR(ザ・トール)には、デフォルトで様々なボックスが用意されている。
1.全体のスタイルを決める
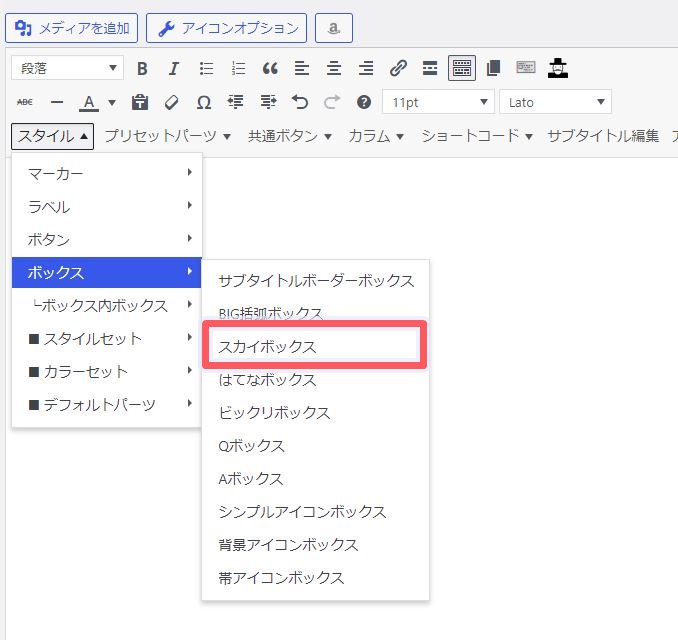
ボックスを作るにあたって、まずはどんなボックスを使うかを決める。
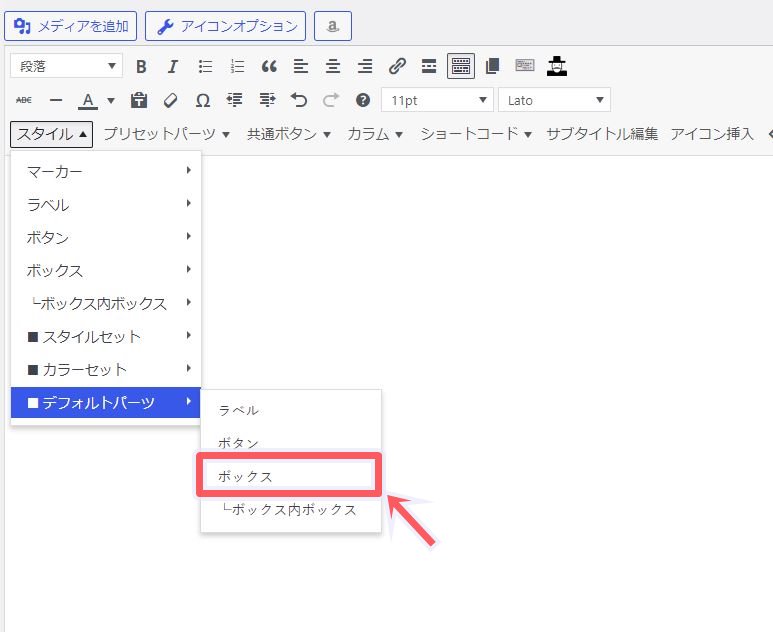
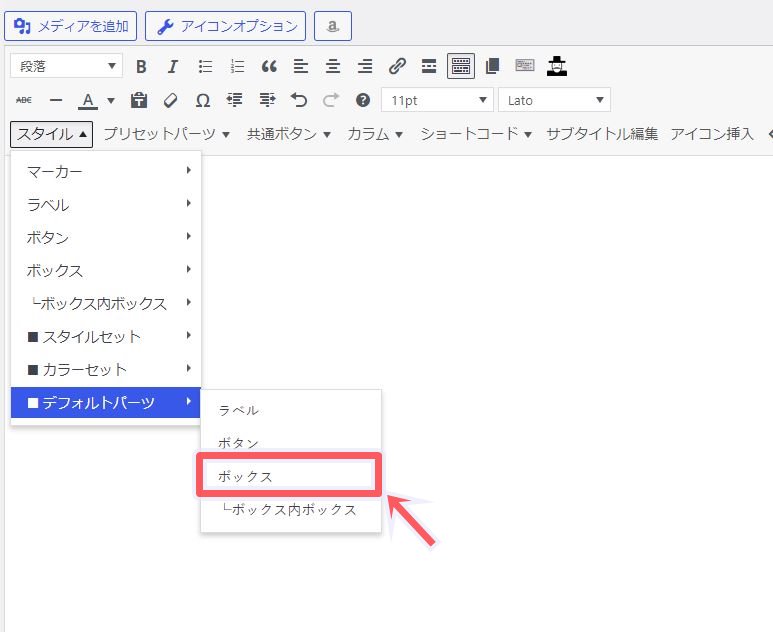
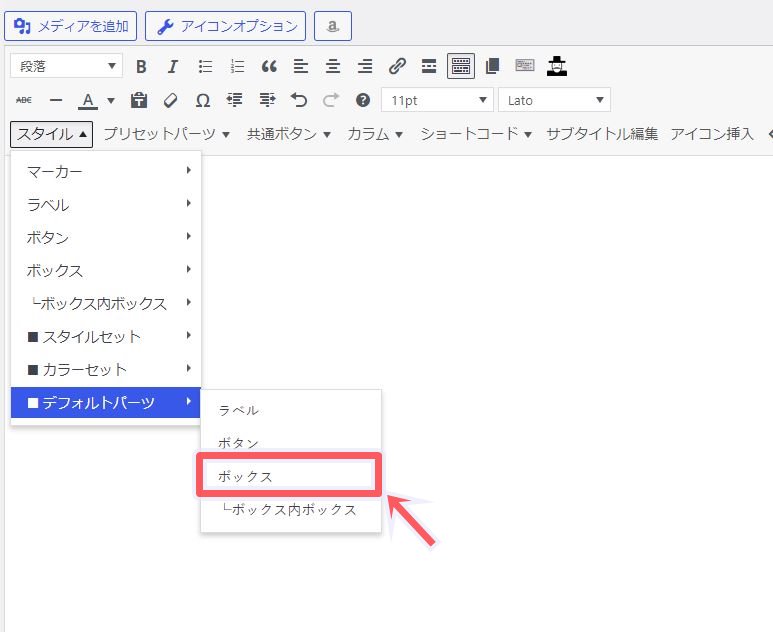
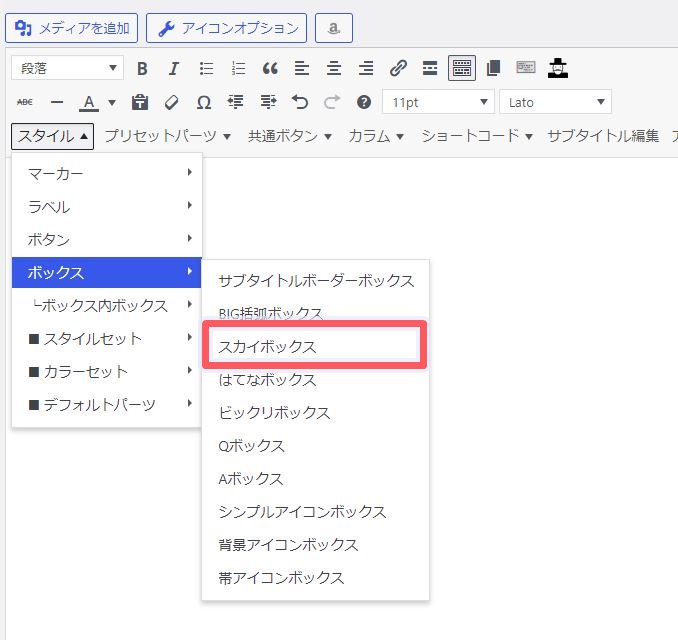
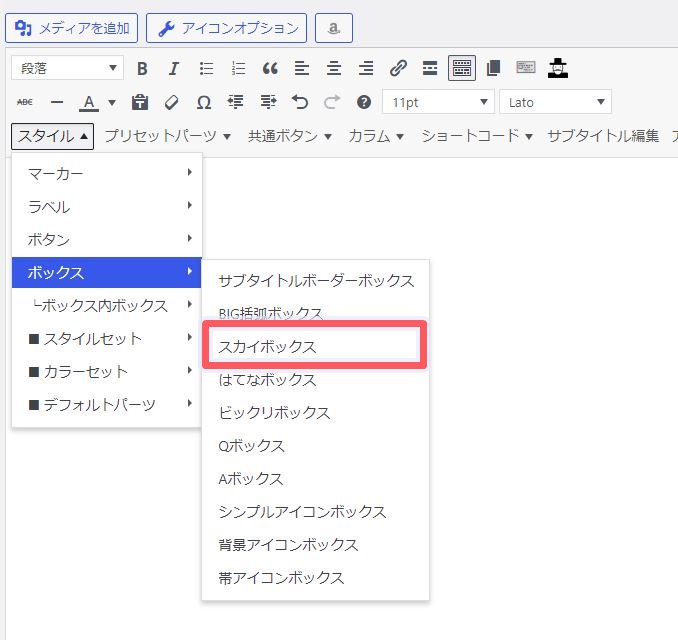
選択方法は、以下の順番でやろう。
スタイル ⇒ デフォルトパーツ ⇒ ボックス
上記の手順で、まずボックスのデフォルトパーツを選ぶ。



選ぶと、投稿記事に四角い灰色背景のボックスが現れる。



これが、カスタマイズの元となるボックスになる。
ここでポイントなのだが、必ずボックスの中に文字を入れておこう。
文字は何でもいいので、「ああああ」みたいな勇者の名前みたいな感じでOK。



2.スタイルを決める
元になるボックスを出せたら、次はスタイルを決める。
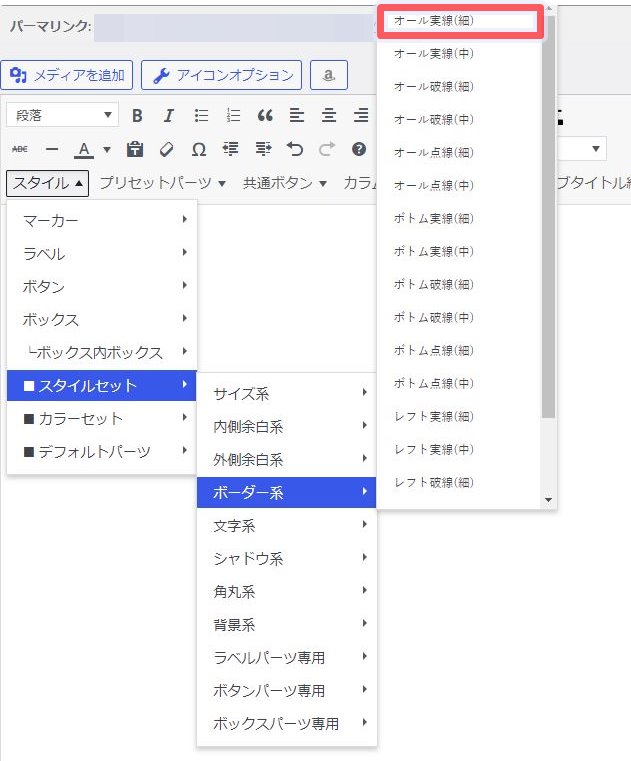
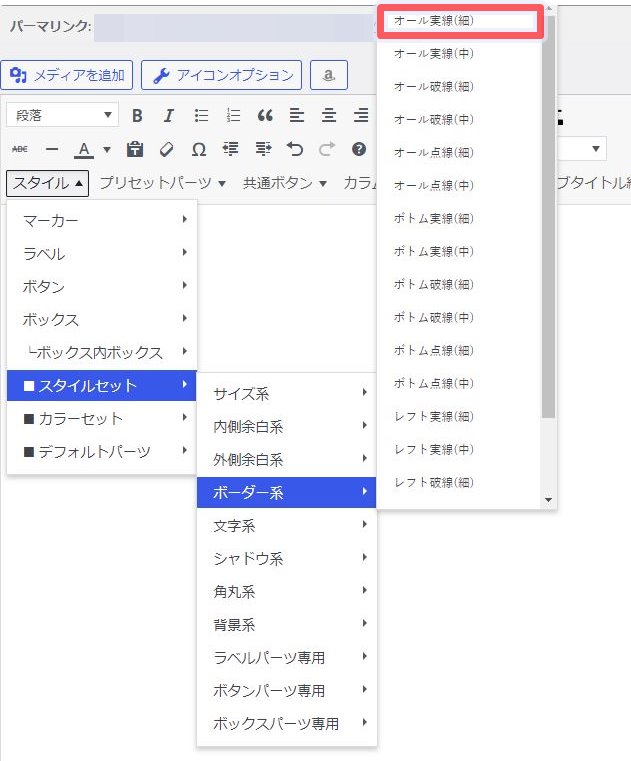
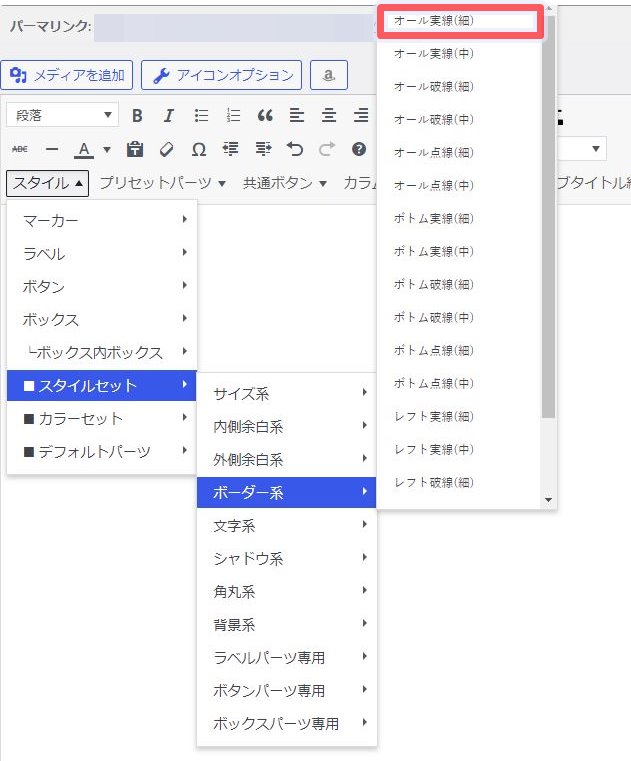
スタイルは膨大な数があるが、今回はボーダーを選択するだけなので比較的簡単だ。
スタイル ⇒ スタイルセット ⇒ ボーダー系 ⇒ オール実線(細)
今回の場合は、上記の手順でOK。



スタイルではボックスのありとあらゆる箇所を決められるので、時間がある時にいじってみると楽しい。
ただ、数が多すぎて僕自身、まだ全貌を確かめられていない。
それくらい、THE THOR(ザ・トール)でできるカスタマイズの幅が多いのだ。
3.背景色を決める
スタイルを決めたら、次はボックスの背景を決める。
そのままの灰色でもいいのだが、少し味気なく感じる。
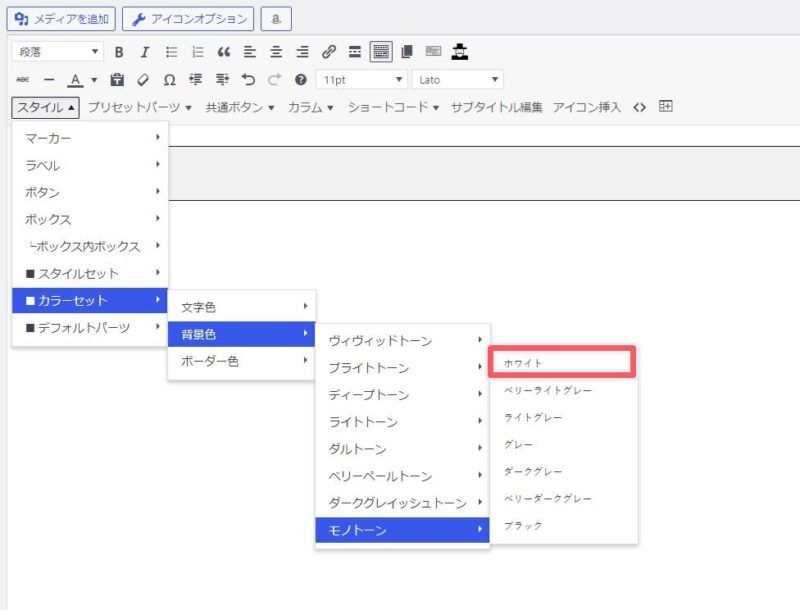
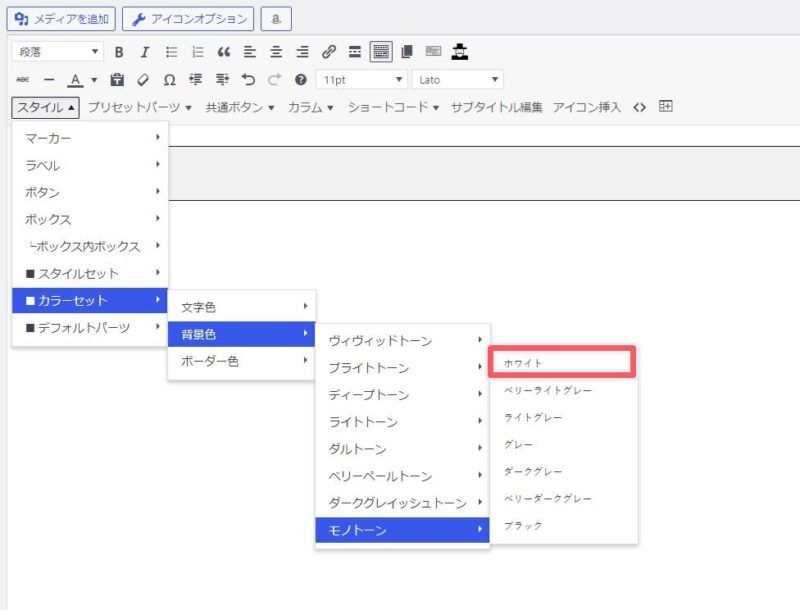
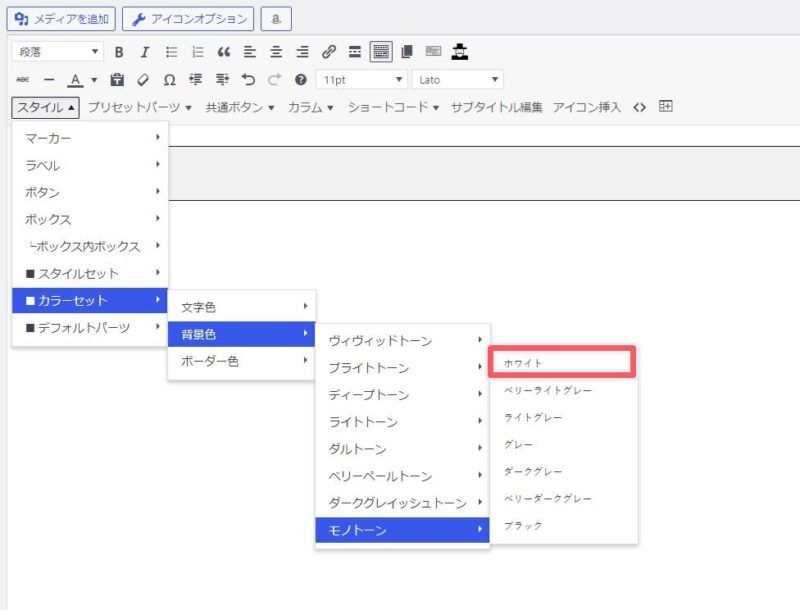
ボックスの背景色を変更する場合は、以下の手順で行う。
スタイル ⇒ カラーセット ⇒ 背景色 ⇒ モノトーン ⇒ ホワイト



カラーセットには非常に多くのカラーが用意されていて、正直似たような色も多い。
どれがいいかは実際に自分の目で確かめてくれ(Vジャンプスタイル)
僕は基本的に白が見やすいと思っているので、白一択。
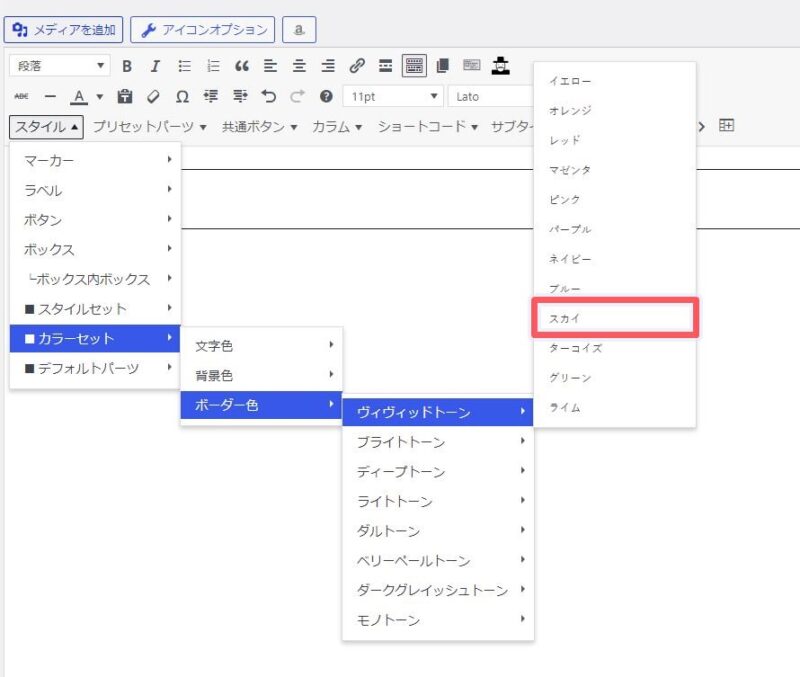
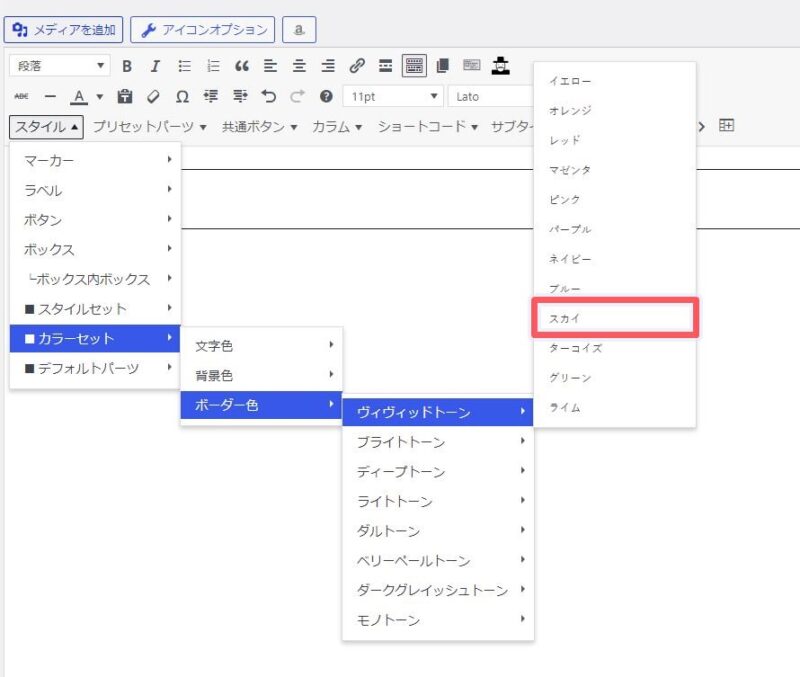
4.ボーダー色を決める
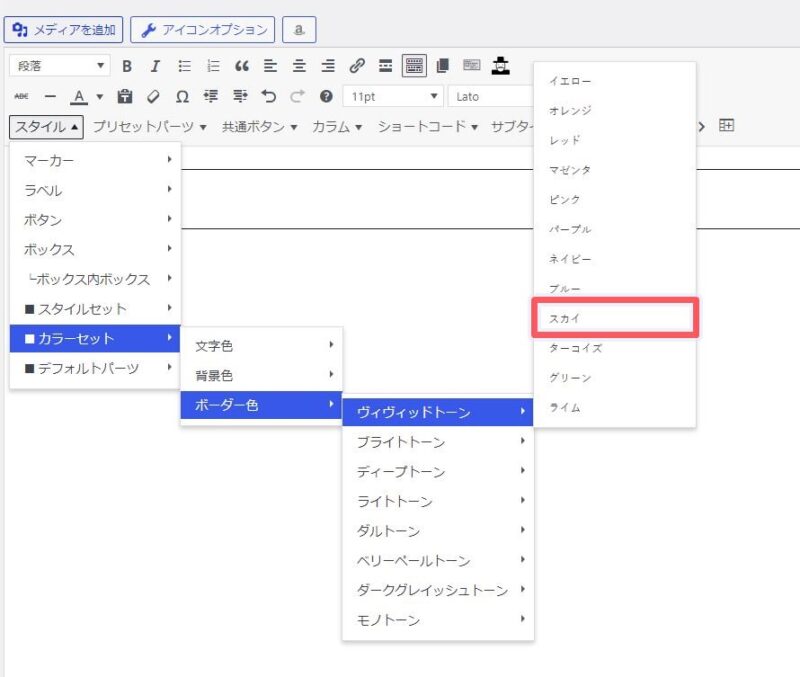
ボックスとその背景色が決まったら、いよいよボーダー(線の)色を決める。
ボーダー色にもかなりの数が用意されているので、自分の好みに合わせて選ぼう。
僕の場合は、以下の手順で色を選択している。
スタイル ⇒ カラーセット ⇒ ボーダー色 ⇒ ヴィヴィッドトーン ⇒ スカイ



自分が好きな色を選べばOK。
これ同じ色じゃないの? と思うかもしれないが、微妙に違うみたい。
違いのわかる大人になりたい。
[afTag id=3926]
THE THOR(ザ・トール)でカスタマイズしたオリジナルボックスを保存する
もしデフォルトのボックスが全てお気に入りで良く使うなら、新しいボックスの工程を覚えていくか、コードをメモしておくといい。
そうでないなら、どれかひとつ消すボックスを選んだ上で、まず作ったボックスのコードをコピーする必要がある。
登録自体は簡単なので、身構えなくてもOKだ。
以下で詳しく解説する。
ボックスのコードをコピペ
オリジナルボックスを登録するには、まずボックスのコードをコピーする必要がある。
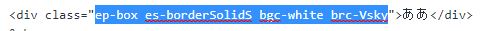
投稿画面をテキスト入力画面に切り替えてから、
![]()

![]()
上の画像で色がついている部分のコードをコピーする。
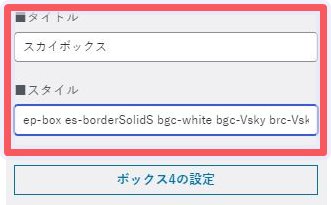
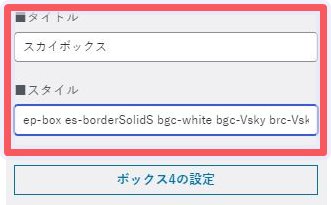
ボックスコードを設定する
コードをコピーしたら、次は設定だ。
ボックス設定をするには別の画面に移動する必要がある。
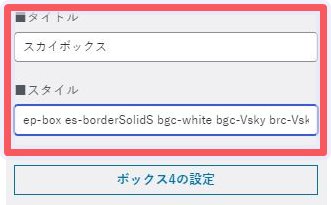
外観 ⇒ カスタマイズ ⇒ パーツスタイル設定[THE] ⇒ ボックス設定
と移動すると、以下の画面が開く。



設定完了後、「公開」をクリックすればOK。
後は実際に投稿画面で確認するだけだ。



このように置き換わっていれば完了だ。
簡単だろう?
THE THOR(ザ・トール)でオリジナルのボックスをカスタマイズするのは簡単



以上がTHE THOR(ザ・トール)でオリジナルのボックスを作る工程だ。
正直、この方法を知るまでずっとデフォルトのボックスを使っていた。
他のブログを見て「いいなー」「うちもこんな風にしたいなー」とか思っていたのだが、実際やってみると簡単だった。
ボックスの登録数が少ないのがネックなので、別にテキストデータを作って自分だけのリストにした方が最終的には楽かもしれない。
何はともあれ、今回の記事のような流れで行えば、簡単にボックスが作れるので、是非試して見て欲しい。
この記事が、皆さんのブログの一助になれば幸いだ。
[afTag id=3926]



コメント